hexo + github 搭建个人博客
一.安装Git Bash
二.安装NodeJs
Hexo是基于nodeJs环境的静态博客
下载地址(说明:LTS为长期支持版,Current为当前最新版)
安装步骤:双击下好的msi文件,直接默认设置就可以,安装路径可以按自己的需求更改
在gitBash中输入
node -v,查看版本,如果有结果显示,则nodeJs安装成功

三.安装Hexo
先创建一个文件夹(用来存放所有blog的东西),然后cd到该文件夹下
安装hexo命令:
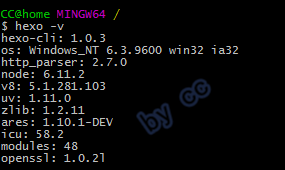
npm i -g hexo安装完成后,查看版本

初始化命令
hexo init,初始化完成之后打开所在文件夹可以看到以下文件
解释一下:
- node_modules: 是依赖包
- public: 存放的是生成的页面
- scaffolds: 命令生成创建的各种文章
- themes: 主题
- _config.yml: 整个博客的配置
- db.jsom: source解析所得到的
- package.json: 项目所需模块项目的配置信息
四.创建gitHub仓库
- 创建一个新的仓库,名称为
yourname.github.io, 其中yourname是你的github名称,按照这个规则创建才有用,然后默认配置就可以了
五.Hexo中github的配置
修改安装文件夹下的
_config.yml文件的一些配置1234deploy:tyep: gitrepo: https://github.com/YourgithubName/YourgithubName.github.io.gitbranch: master打开gitbash,进入你的blog目录,分别执行以下命令:
123hexo cleanhexo genetatehexo server打开浏览器输入:
http://localhost:4000你就看见了hexo的页面了
六.上传到github
先安装个:
npm install hexo-deployer-git --save(这样才能将你写好的文章部署到github服务器上并让别人浏览到)执行命令(建议每都按如下步骤部署)
123hexo cleanhexo generatehexo deploy在deploy过程中,要输入你的github的用户名和密码
在浏览器中输入
http://yougithubname.github.io,就可以看到你的博客页面了